Clipping and Curation
2024

Context • Hudl’s users spend a lot of time in Hudl watching video, poring over data, and finding
insights and tendencies. It’s critical to make this time as worthwhile as possible. So Hudl
gives users the ability to save clips to playlists. These playlists can be sent to other
coaches and athletes, saved for film review with the whole team, or used at practice to find
areas for improvement.
The Problem • The default Hudl clips can be lengthy. But athlete attention spans are short. Coaches often
prefer to tighten the focus onto a smaller section of video. We knew from product feedback,
usage metrics, and user interviews that trimming was too cumbersome. They had to navigate to
the playlist and adjust the trim there. This needed to be faster. Much faster.
The Solution • We decided that the new curation tool should be as quick as possible, while allowing users to
jump into more detailed options as needed. They should be able to hit a button and immediately
save a pre-trimmed clip to their most recent playlist. Or they could jump into a fine-grained
editing tool, adjusting the trim, choosing which playlists to save to, or adding comments. We
often compared this progression to a swimming pool. It's all one workflow, one pool, but they
can start in the shallow end and effortlessly move to the deep end as needed.

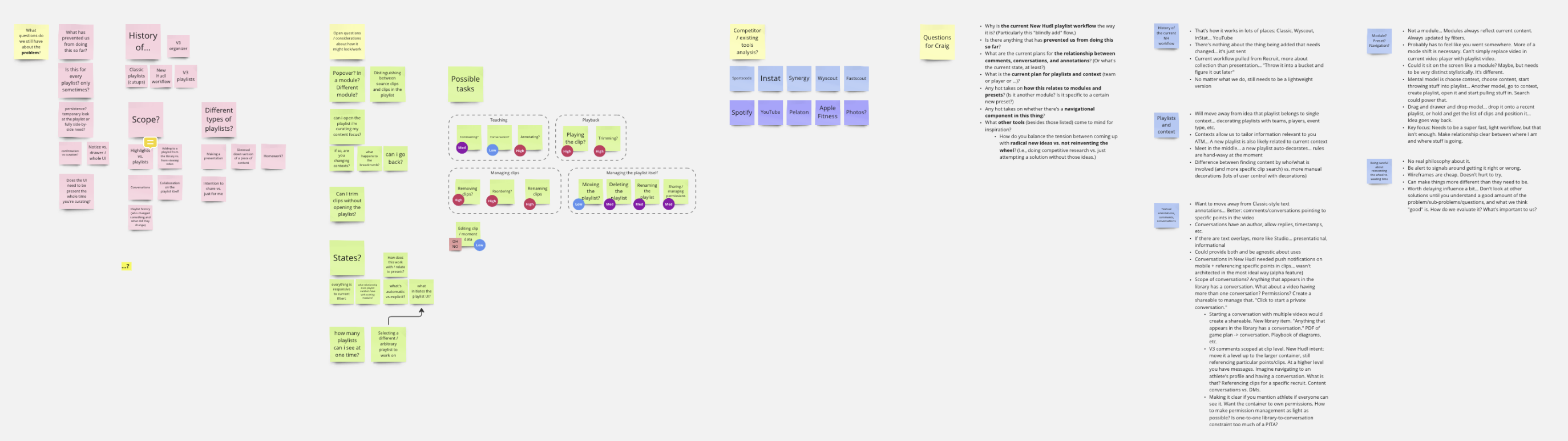
To get there, we had several questions to answer; about different types of playlists, the
different states the UI, video, or data might be in, the possible entry points for the
workflow, the expectations based on past tools and experiences, the depth of features possible
when saving, and so on.
For any of those questions, there was lots of exploration to do.

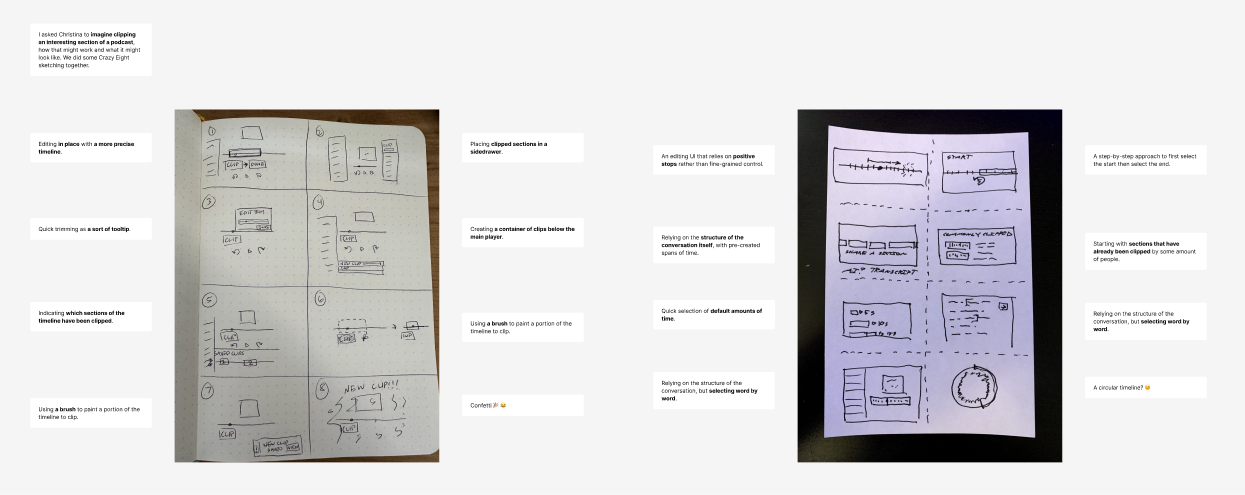
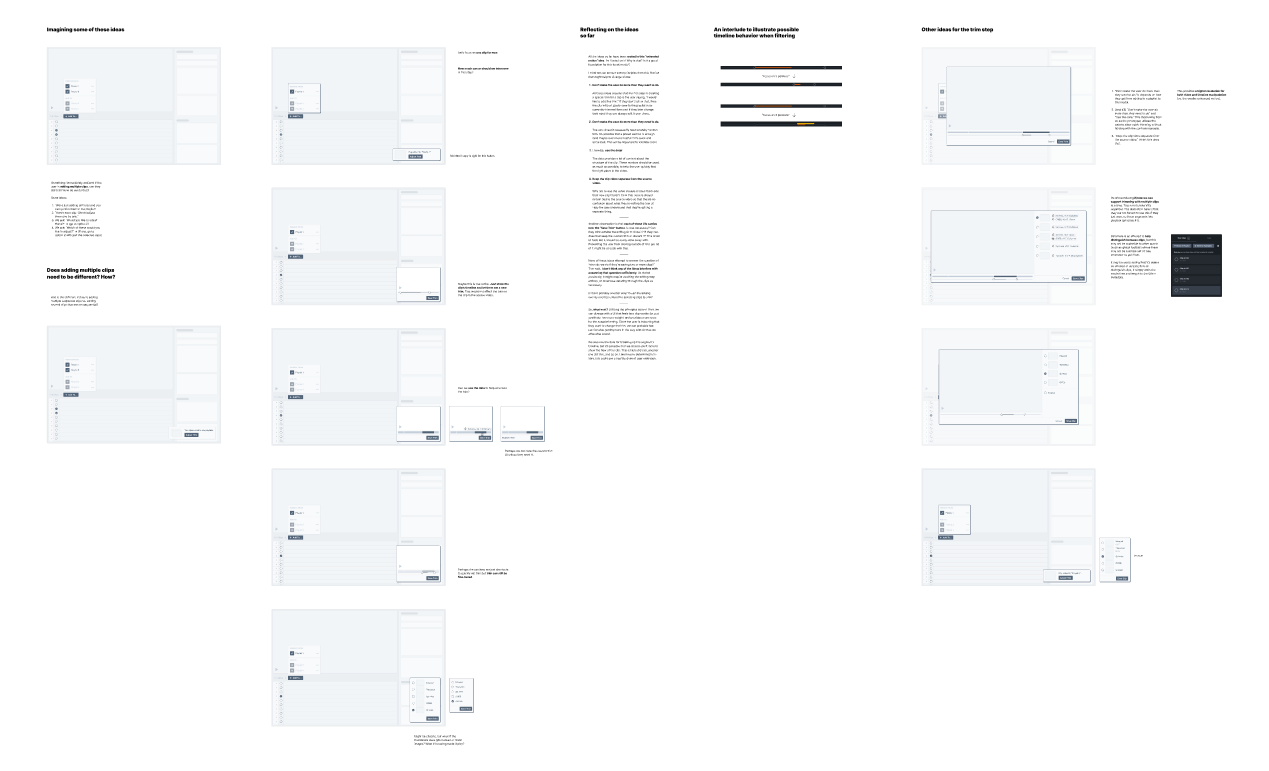
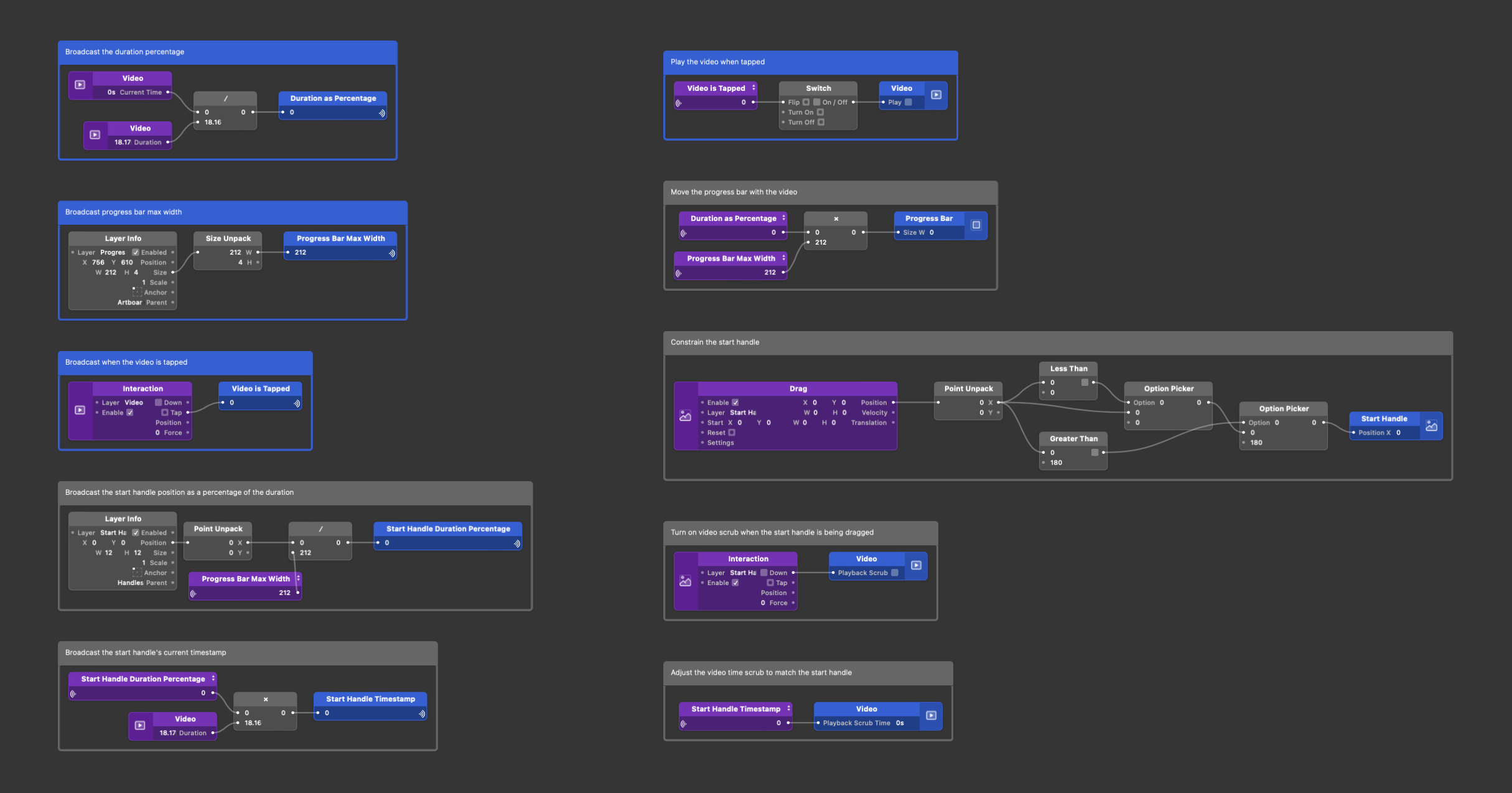
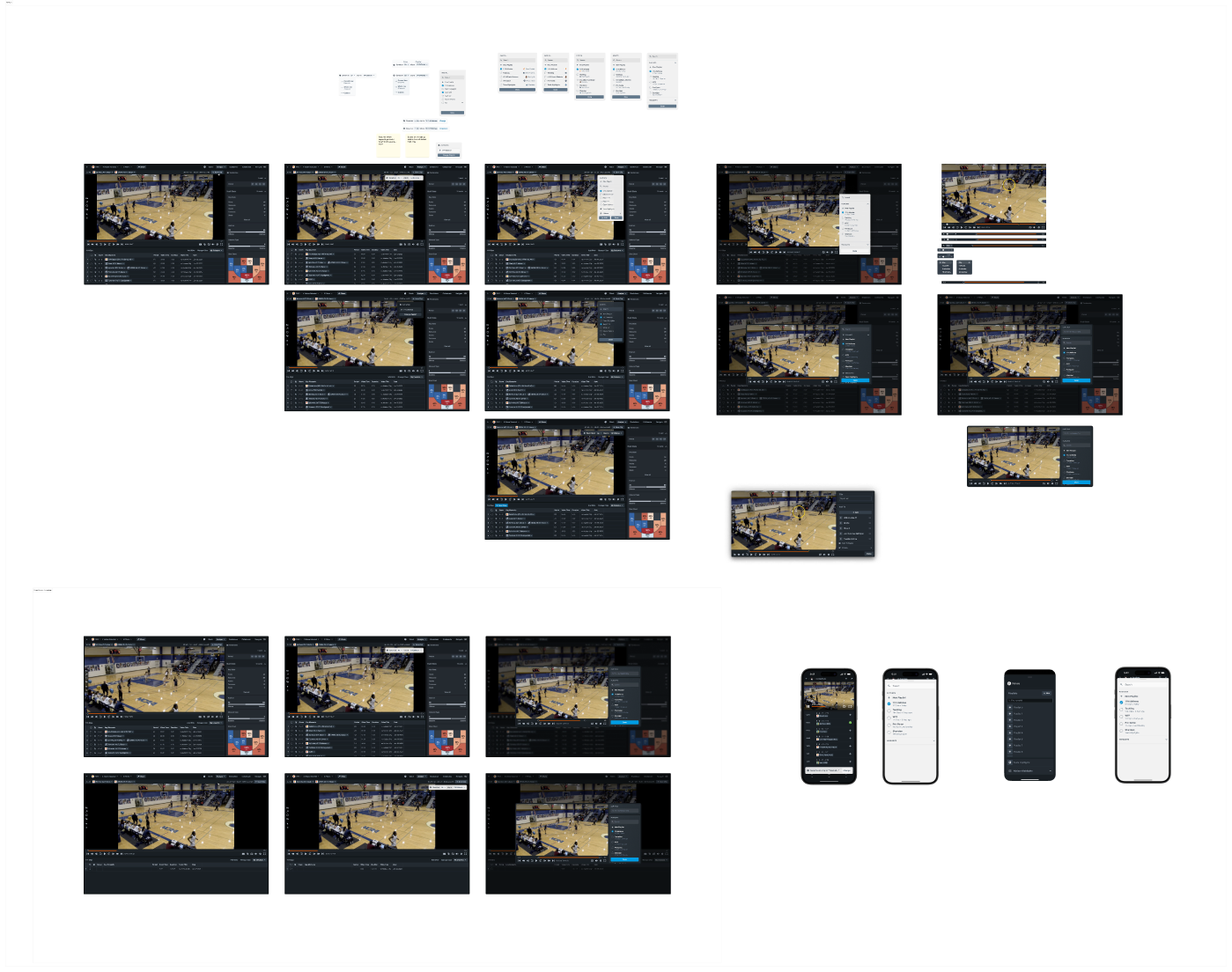
Some prototyping was done on paper, some in Figma, and some in Origami Studio when detailed interaction with video was critical.



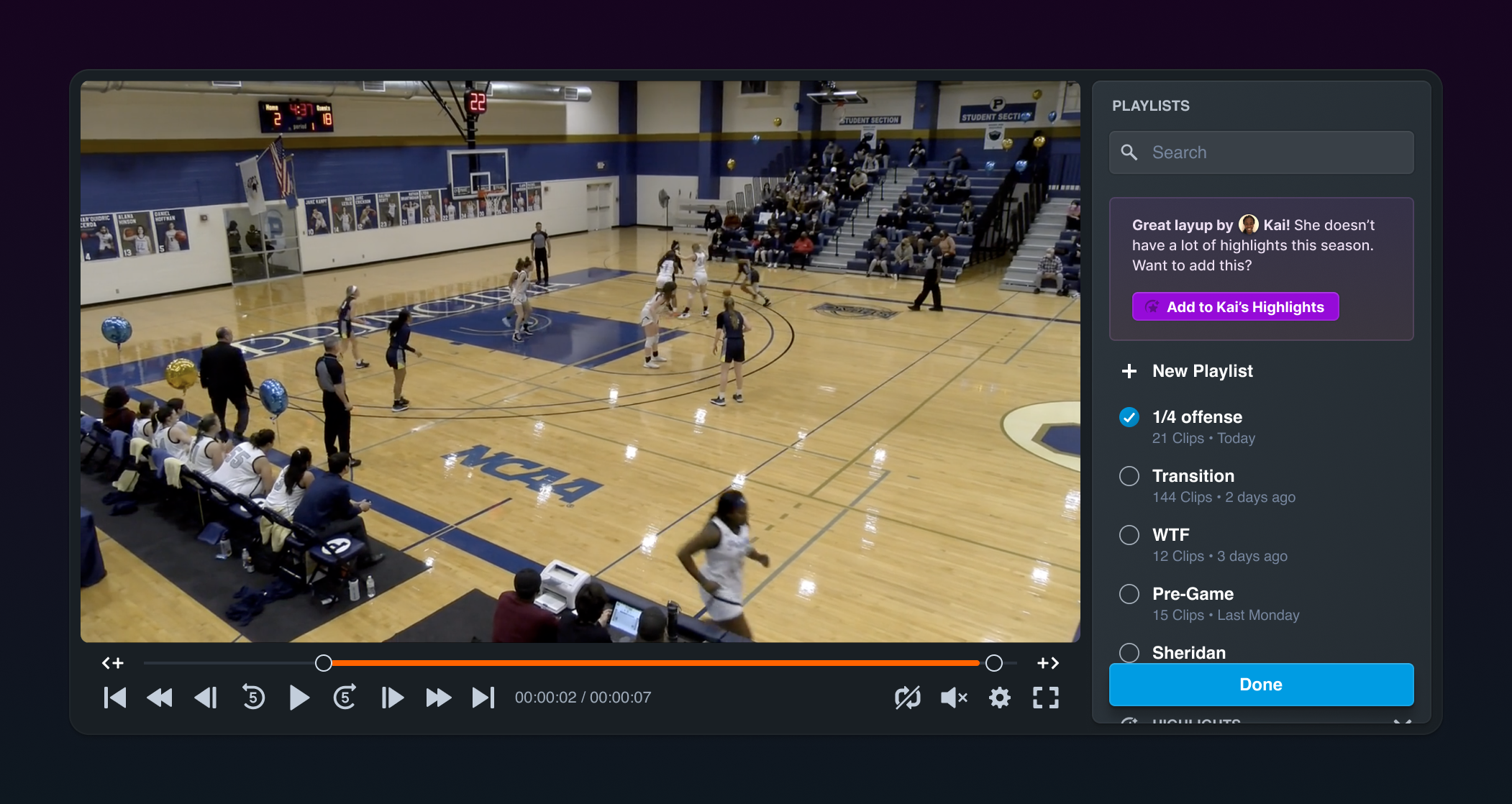
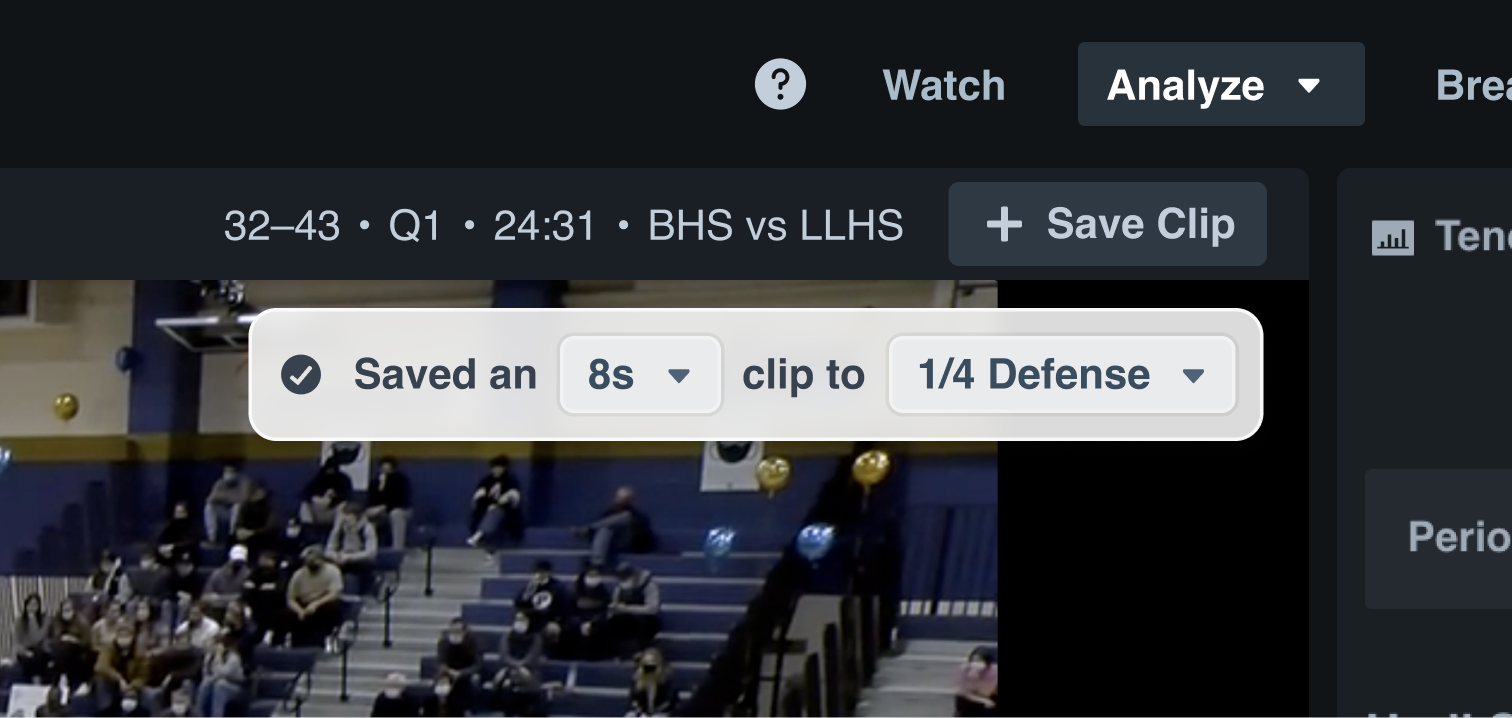
Clicking a button automatically saves a sport-specific amount of video. Here, with basketball,
it would be 8 seconds. This time was based on conversations with basketball users. Other
sports—soccer, baseball, softball, wrestling—would have durations specific to the needs of
their users.

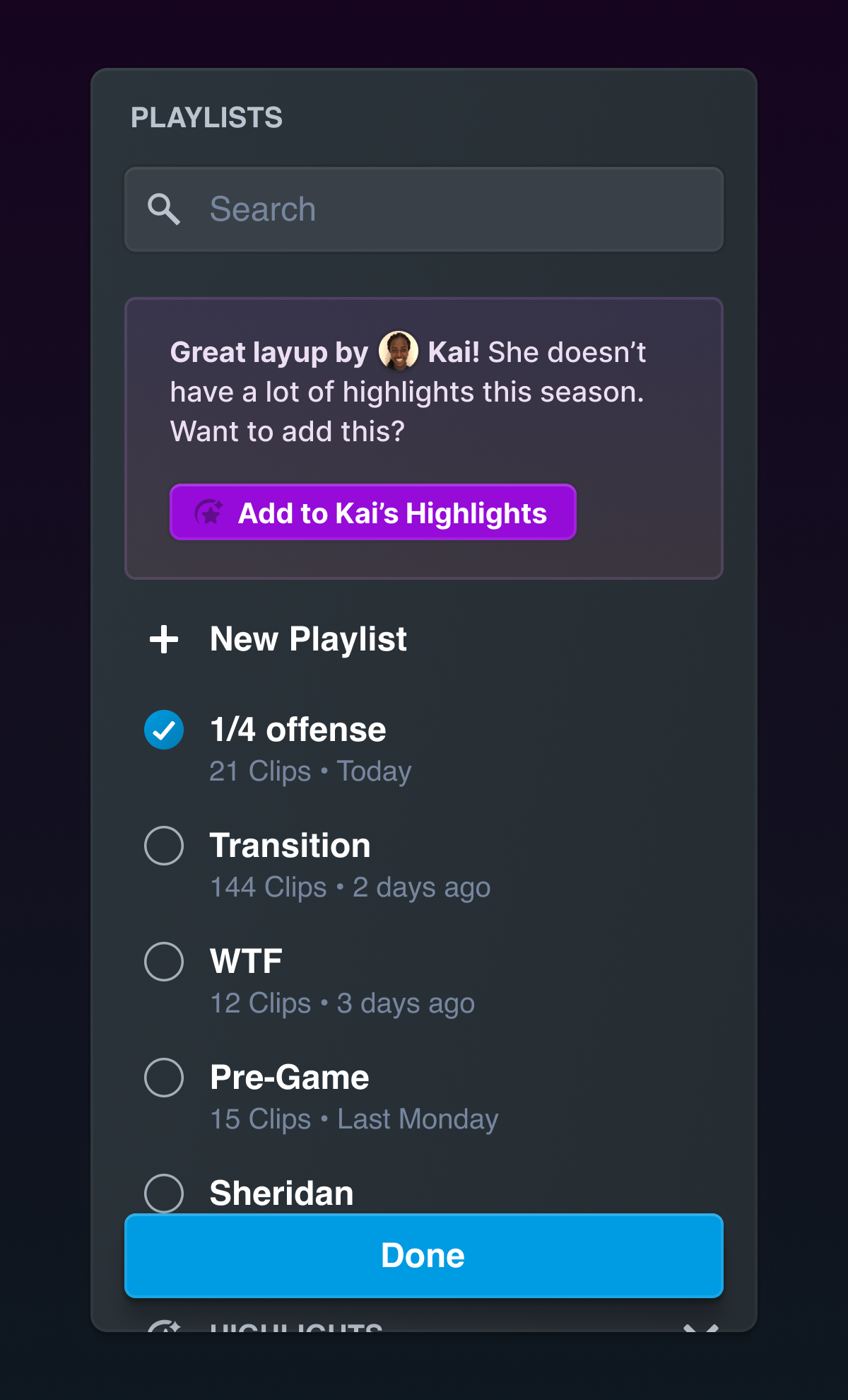
Users can expand the notice above to either select different playlists, or to completely
adjust the trim.

Usability tests proved that this greatly improves the utility of clips and radically increases
the speed with which users can curate clips, saving them an immense amount of time. And if
there's something Hudl coaches want more than anything else, it's time.